react devtool profiler
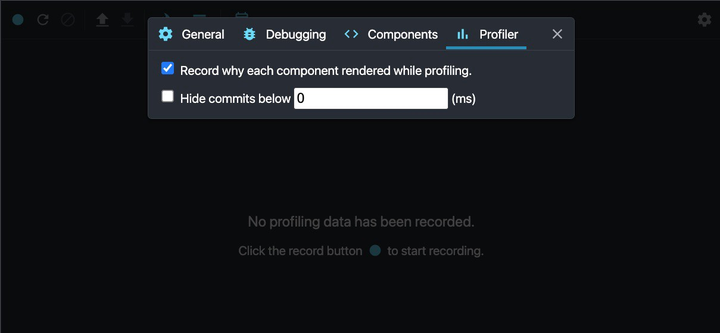
重要设置

两个选项:
1.记录为什么被 render
2.过滤掉低于阈值的 commit(在有很多 commit 时有效)
使用方式
和 Performance 录制类似,不赘述
核心功能

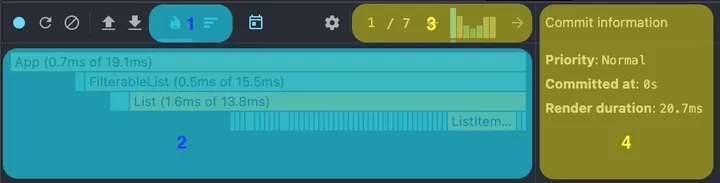
- 图表类型
- 火焰图
- 排序图
- 图表区域:在应用程序的剖析切片中,代表某次
commit对应的组件渲染时间的相关信息。 - 提交区域: 每个条形图代表应用程序在整个录制阶段所有的
commit操作。每当你通过点击选择一个commit,图表区域和提交信息就会相应地更新。 - 提交信息面板:关于单个选定的
commit阶段或单个选定组件的细节。
图表面板
火焰图表示应用程序在特定commit中的渲染树。
图表中的每一条都代表一个React组件。
这些组件从上到下依次为根组件和叶子节点(根部是最上面的组件,叶子是最下面的)。

条形图的宽度表示该组件及其子组件的渲染时间
条形图的颜色代表组件本身渲染的时间(绿色代表快,黄色代表慢)

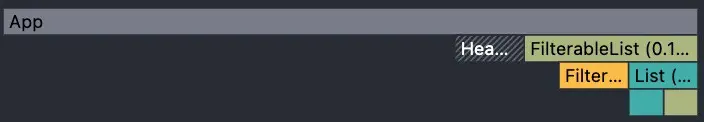
- 灰色填充–在这次提交中没有渲染的组件,但它是渲染路径的一部分(例如,
App没有渲染,但它是FilterableList的父组件,而FilterableList被渲染)。 - 灰色渐变条纹–在本次
commit中没有渲染的组件,也不是渲染路径的一部分(例如,Header没有渲染,但它也没有任何子代被渲染)。
提交信息面板
提交信息面板有两种不同的用途。
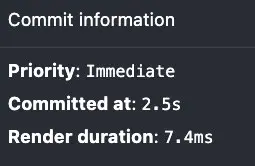
- 展示整个应用的渲染信息

当没有选择任何组件时(放大),它会显示当前在commit过程中的commit概况。数据包括**commit的时间(自应用程序启动以来),渲染的时间,以及优先级**。
- 展示单个组件的渲染信息

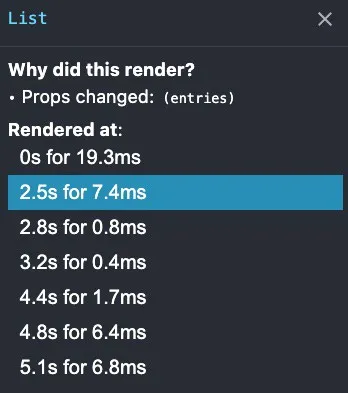
当你在某个图表区域中点击一个组件(放大它)时,提交信息面板会显示这个组件的细节。这包括该组件在这个特定的commit过程中渲染的原因以及带有时间戳的提交列表。这个列表是交互式的,允许你在这个特定组件参与的不同提交之间轻松浏览。
参考
react devtool profiler
http://example.com/2024/02/25/react-devtool-profiler/