执行上下文
执行上下文
执行上下文的一些概念
执行上下文(Execution Context):当前代码的一个运行环境
包括:词法环境,this。
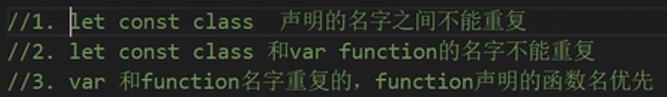
词法环境(Lexical Environment):在 js 代码执行之前,将 js 代码里的变量名、函数名、类名等登记到词法环境上。
执行栈(Execution Context Stack):存放执行上下文的地方
执行栈栈顶的执行上下文称为当前执行上下文
JS 代码总是在当前上下文中运行
JS 代码中需要用到的资源(变量、函数等),到当前执行上下文中查找
我的总结
js 代码执行时,遇到一个变量,会到执行栈中查找当前执行上下文,然后看词法环境里是否存在该变量。
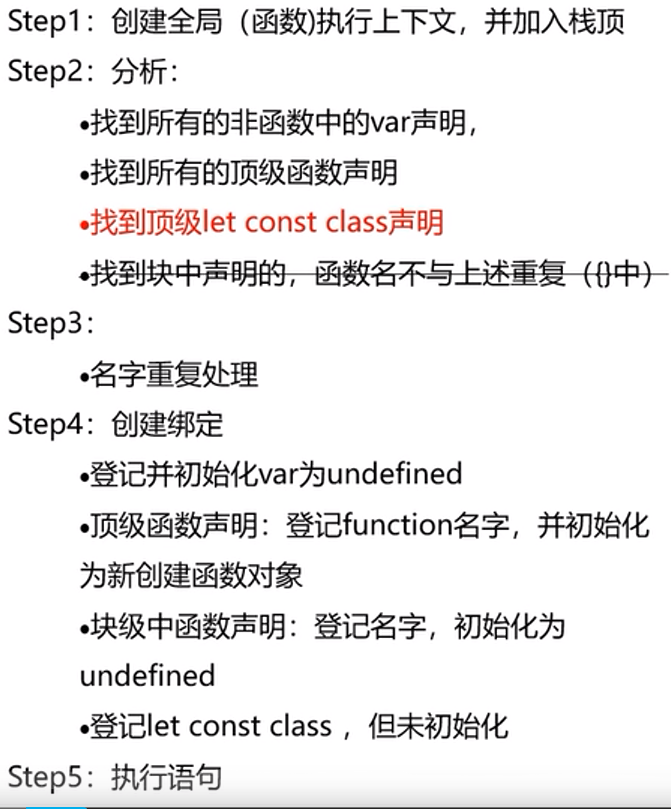
创建新的执行上下文
进入全局代码
进入 function 函数体代码
进入 eval 函数参数指定的代码
进入 module 代码(import/require导入模块)
全局执行上下文的文本环境由两部分组成:全局对象(浏览器终中就是window)、全局scope。
函数的全局上下文只有 scope
全局 scope 和全局对象
1.var 和 function 声明创建在全局对象中,而 let const class 声明的变量创建在全局 scope 中
2.先到全局 scope 中找变量,查找不到再到全局对象中去查找
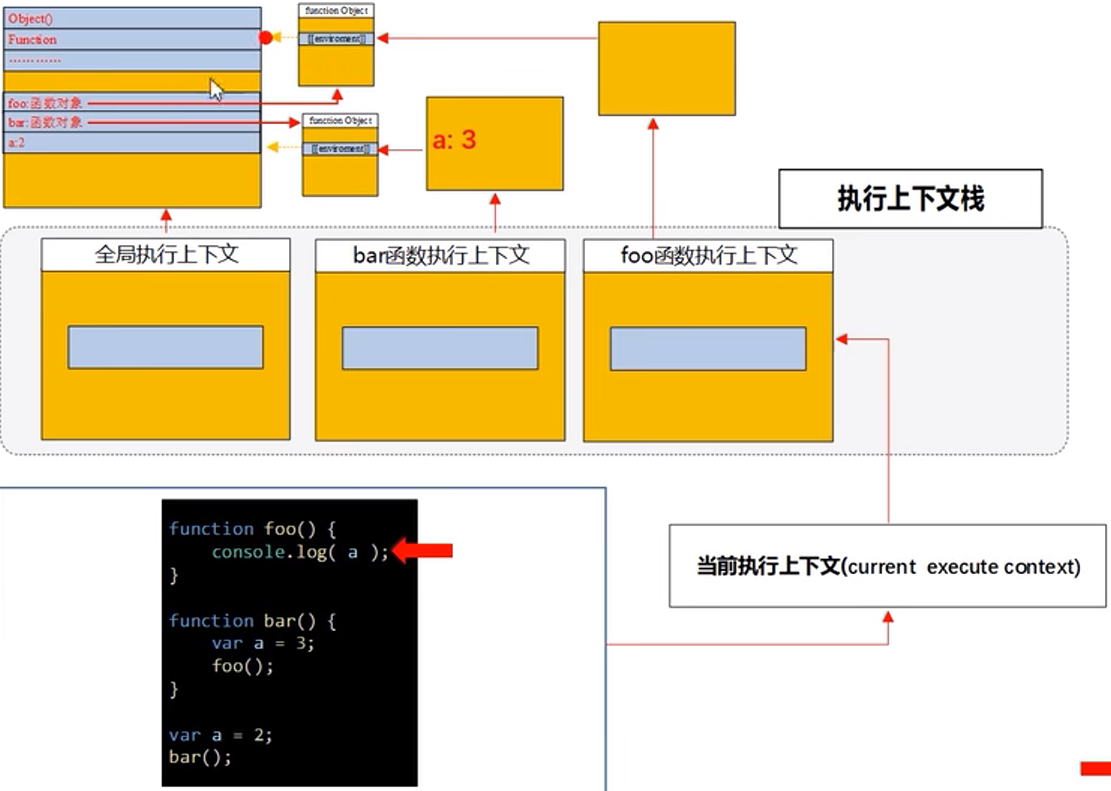
代码执行流程


作用域
查找变量名的一个集合,就是当前执行上下文(的词法环境)
全局作用域就是全局运行上下文
函数作用域就是函数运行上下文
函数作用域是在函数创建的时候决定,而不是调用的时候决定

foo执行上下文的词法环境指向全局执行上下文(因为函数作用域是在函数创建的时候决定,而不是调用的时候决定)
所以最后打印的值为2
参考
执行上下文
http://example.com/2023/02/12/执行上下文/