grid布局
grid布局
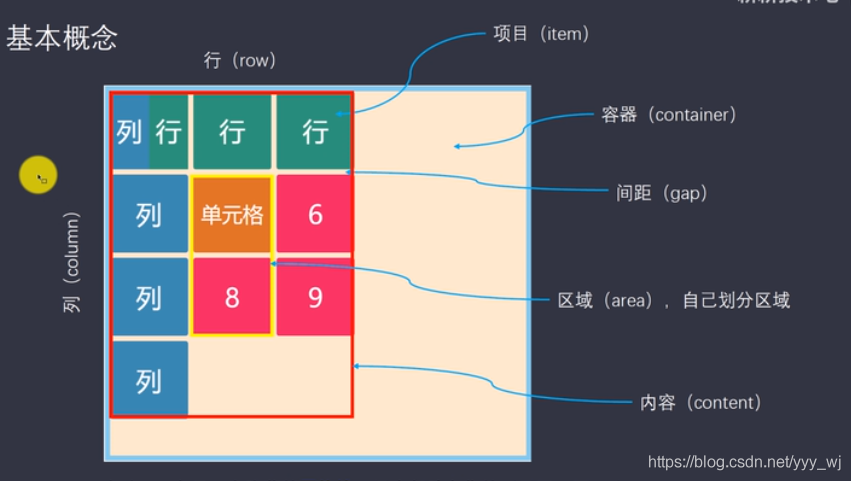
概念
Grid 布局将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。

容器属性
行数行宽/列数列宽
使用
grid-template-columns 定义每一列列宽
grid-template-rows 定义每一行行宽
1 | |

值可以是绝对单位/百分比,也有一些额外的属性和方法来简化代码
关键字
repeat()
用于简化重复的值/模式
1 | |
auto-fill
自动填充,每一行(或每一列)容纳尽可能多的单元格。
一般用于单元格大小固定,但容器大小不确定时。
1 | |

fr
fraction 的缩写,意为”片段”
不给具体数值,但给定比例。可以和绝对单位混用。
1 | |

minmax()
minmax() 函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
实例
两栏式布局非常简单
1 | |
间距 gap
row-gap 属性设置行间距
column-gap 属性设置列间距
gap 是两者的简写形式,如果 gap 省略了第二个值,浏览器认为第二个值等于第一个值。
1 | |

区域 area
grid-template-areas 属性用于定义区域
1 | |
顶部是页眉区域 header,底部是页脚区域 footer,中间部分则为 main 和 sidebar。
如果某些区域不需要利用,则使用 . 表示
区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
控制单元格排列方式
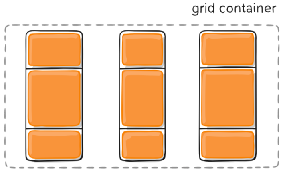
grid-auto-flow 控制子元素排列方式,默认为 row
1 | |

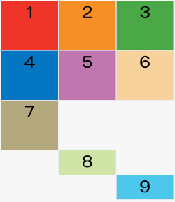
dense 关键字用于让元素排列更加紧密
不加 dense

加 dense

控制内容在单元格中的位置
justify-items 属性设置单元格内容的水平位置(左中右)
align-items 属性设置单元格内容的垂直位置(上中下)
place-items 属性是 align-items 属性和 justify-items 属性的合并简写形式,如果省略第二个值,则浏览器认为与第一个值相等。
可选值:
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
1 | |

1 | |

控制整个内容区在容器中的位置
justify-content 属性是整个内容区域在容器里面的水平位置(左中右)
align-content 属性是整个内容区域的垂直位置(上中下)
place-content 属性是 align-content 属性和 justify-content 属性的合并简写形式。如果省略第二个值,浏览器就会假定第二个值等于第一个值。
可选值:
start - 对齐容器的起始边框
end - 对齐容器的结束边框
center - 容器内部居中
stretch - 项目大小没有指定时,拉伸占据整个网格容器。
space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
1 | |

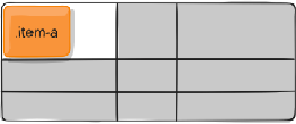
控制网格外部项目的宽高
grid-auto-columns 属性和 grid-auto-rows 属性用来设置,浏览器自动创建的多余网格的列宽和行高。
如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
1 | |

合并属性 grid-template
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
项目属性
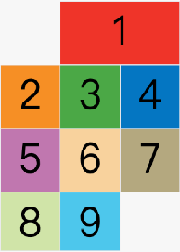
指定项目位置
- grid-column-start 属性:左边框所在的垂直网格线
- grid-column-end 属性:右边框所在的垂直网格线
- grid-row-start 属性:上边框所在的水平网格线
- grid-row-end 属性:下边框所在的水平网格线
值可以是 数字 左右边框的名字 span关键字(表示左右边框/上下边框跨越了多少个网格)
1 | |

1 | |
1 | |
grid-column属性是grid-column-start和grid-column-end的合并简写形式
grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
1 | |
指定项目放在哪个区域
grid-area 可以直接指定区域,也可以用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
1 | |
设置单个项目的在单元格中的位置
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
place-self属性是align-self属性和justify-self属性的合并简写形式。
可选值:
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
1 | |

参考
https://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html