npm run xxx
npm run xxx后发生了什么
去 package.json 的 scripts 里找对应的 xxx,然后执行 xxx
1 | |
所以 npm run dev 时,实际会执行 vite
为什么不直接执行 vite,而要执行 npm run dev?
因为 vite 指令不存在操作系统里
为什么执行 npm run dev 就能成功?
因为npm 会去找同名可执行文件
我们在 npm i vite 安装依赖时,就会在 node_modules/.bin/ 目录中创建 好 vite 为名的几个可执行文件,这些文件都是软链接。

vite - shell脚本
vite.cmd - cmd脚本
vite.ps1 - shell 脚本
以 vite.cmd 为例
1 | |
主要就是在判断环境、拼接路径,然后指向运行 路径下的 /vite/bin/vite.js 脚本
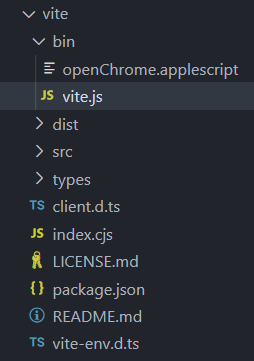
实际脚本位置就在 node_modules/vite/bin/vite.js

之后会用 node 去执行这个 js 脚本
软连接是在哪形成的?
包中源代码的 package.json 中
1 | |
在 npm install 时,npm 读到该配置(bin)后,就将 bin/vite.js 文件软链接到 ./node_modules/.bin 目录下
而 npm 还会自动把 node_modules/.bin 加入$PATH,这样就可以直接作为命令运行依赖程序和开发依赖程序,不用全局安装了。
总结
1.npm run xxx 时,会到 package.json 的 scripts 里找映射,执行对应的指令
2.指令实际是无法执行的,但 npm 会从全局的 node_modules/.bin 中查找指令同名的可执行文件,他们都是软链接。
3.软链接是写在 包的源代码的 package.json 中的,在 npm install 时会配置好,一般软链接的指向我们可以在 node_modules 下找到包,bin 里面有一个 js 文件,最后将在 node 中执行这个 js 文件。