vue3
vue3
构建与结构
使用 vite 快速构建一个 vue3 项目
1 | |
main.js
vue2
1 | |
vue3
1 | |
组合式 API
常用 API
setup
Vue3.0 中的新配置项,值为一个函数
组件中所用到的数据、方法等都要配置在 setup 中
setup 函数有两种返回值:
返回一个对象,对象中的属性、方法,在模板中均可直接使用
返回一个渲染函数,可以自定义渲染内容(较少使用)
1 | |
vue2 中定义 data / methods 都是键值对形式的,因为本身式对象(所以不需要 let / function)
vue3 setup是一个函数,所以里面的数据和方法都是需要定义的。并且 setup 不能用 async 定义。
setup 的两个参数
props 和 context
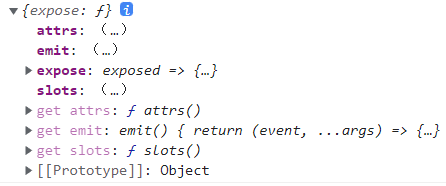
context 里有三个属性:attrs、emit、slots
1 | |
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
context:上下文对象
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
slots: 收到的插槽内容, 相当于 this.$slots。
emit: 分发自定义事件的函数, 相当于 this.$emit。
expose可以使父组件直接去修改子组件的数据
ref
作用:定义一个响应式数据
1 | |
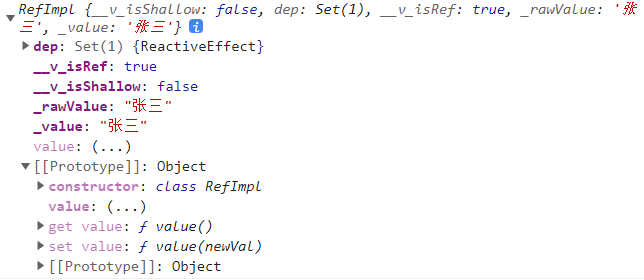
为什么修改数据需要 .value?
被 ref 包裹的数据变为了对象,是 RefImpl (reference implement) 的实例,可称为引用对象,就实现响应式了。

为什么 html 部分不需要 .value?
检测到是响应式数据后,会自动解析
ref 处理对象类型用的 proxy(操作封装在 reactive 函数中),简单类型还是用的 object.defineProperty(本身object.defineProperty的问题就在于对象/数组)
1 | |

reactive
作用:定义一个==对象类型==的响应式数据
对象使用 reactive 而不是用 ref ,可以少写 .value
语法:const 代理对象= reactive(源对象) 接收一个对象(或数组),返回一个代理对象(Proxy的实例对象)。
通过代理对象修改源对象。
可以将多个简单数据类型封装为一个对象使用
1 | |
响应式原理
vue2.x的响应式
实现原理:
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
1
2
3
4Object.defineProperty(data, 'count', {
get () {},
set () {}
})
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
Vue3.0的响应式
实现原理:
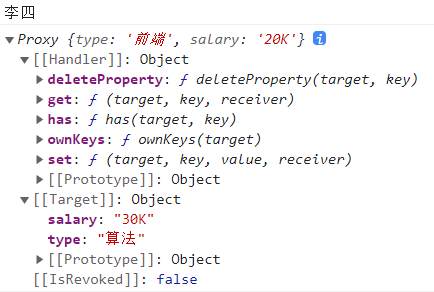
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
通过Reflect(反射): 对源对象的属性进行操作。
MDN文档中描述的Proxy与Reflect:
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'
reactive与ref
从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
从是否丢失相应性对比:
refactive 被传递给函数或是从一般对象上被解构时,不会丢失响应性。
ref 被传递给函数或是从一般对象上被解构时,不会丢失响应性。
简言之,
ref()让我们能创造一种对任意值的 “引用”,并能够在不丢失响应性的前提下传递这些引用。
$ref(实验中)
相对于普通的 JavaScript 变量,我们不得不用相对繁琐的 .value 来获取 ref 的值。这是一个受限于 JavaScript 语言限制的缺点。然而,通过编译时转换,我们可以让编译器帮我们省去使用 .value 的麻烦。Vue 提供了一种编译时转换,使得我们可以像这样书写之前的“计数器”示例:
1 | |
setup 注意点
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于

1 | |
computed
1 | |
watch
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
监视reactive定义的响应式数据中某个属性时:deep配置有效。
1 | |
watchEffect
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
1
2
3
4
5
6//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})
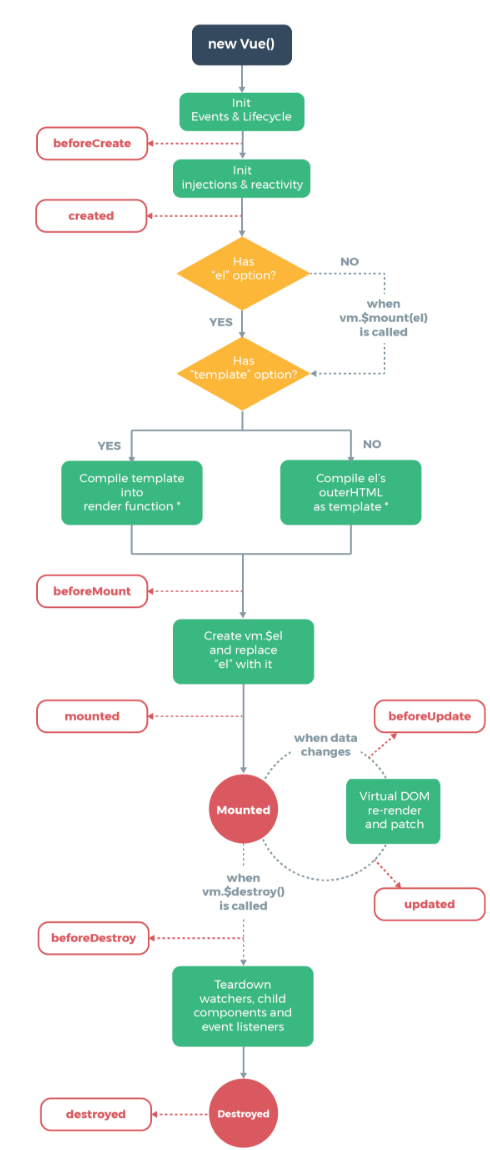
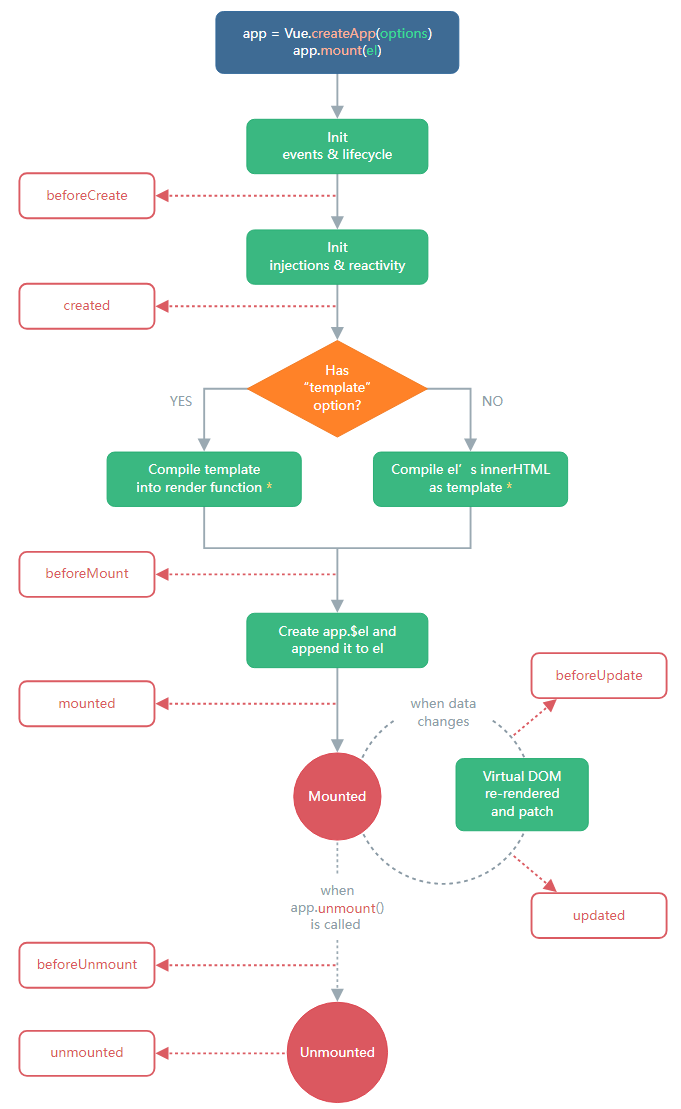
生命周期
vue2

vue3

- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate==>setup()created==>setup()beforeMount==>onBeforeMountmounted==>onMountedbeforeUpdate==>onBeforeUpdateupdated==>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted==>onUnmounted
hook函数
- 什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于vue2.x中的mixin。
- 自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
一般写在 hooks 文件夹中,以 use 为开头命名
1 | |
组件使用时引入
1 | |
toRef
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。(引用)
语法:
const name = toRef(person,'name')应用: 要将响应式对象中的某个属性单独提供给外部使用时。
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
nextTick
作用:将回调推迟到下一个DOM更新周期之后执行
常用情况
1.页面首次渲染时,setup中有数据依赖于DOM的信息
2.数据发生改变,等待DOM更新后立即使用
- 使用
1 | |
其他 API
shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
Ref 处理对象会向 Reactive 求助,而 shallowRef 并不会
- 什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
toRaw 与 markRaw
- toRaw:
- 作用:将一个由reactive生成的响应式对象转为普通对象。(ref 定义的会变成undefined)
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
customRef
作用:创建一个自定义 ref,并对其依赖项跟踪和更新触发进行显式控制(自定义 get 和 set 逻辑)。
实现防抖效果:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38<template>
<input type="text" v-model="keyWord">
<h3>{{keyWord}}</h3>
</template>
<script>
import { clear } from 'console'
import {ref, customRef} from 'vue'
export default {
name: 'App',
setup() {
// 自定义 ref
function myRef(value, delay) {
let timer
// 不可能从头写底层, 实际上实在 customRef 上去修改(自定义), 将定义好的返回出去使用
return customRef((track, trigger) => {
// 语法要求 返回一个对象
return {
get() {
track() // 通知 vue 追踪数据(value)变化
return value
},
set(newValue) {
clearTimeout(timer)
setTimeout(() => {
value = newValue
trigger() // 通知 vue 重新解析模板
}, delay);
}
}
})
}
// let keyWord = ref('hello') // vue 内置的 ref
let keyWord = myRef('hello') // 自定义 ref
return {keyWord}
}
}
</script>
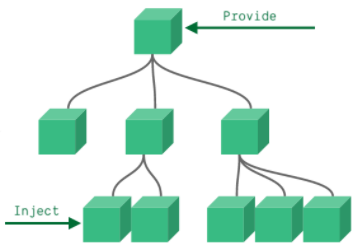
provide 与 inject

作用:实现祖先与后代组件间通信
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据具体写法:
祖组件中:
1
2
3
4
5
6setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car)
......
}后代组件中:
1
2
3
4
5
6setup(props,context){
......
const car = inject('car')
return {car}
......
}
响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
Composition API 的优势
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


新的组件
1.Fragment
- 在Vue2中: 组件必须有一个根标签
1 | |
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个 Fragment 虚拟元素中,fragment 标签编译完后不会出现在 dom 树中
1 | |
- 好处: 减少标签层级, 减小内存占用
2.Teleport
什么是Teleport
Teleport是一种能够将组件的html结构移动到指定位置的技术。
1
2
3
4
5
6
7
8<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
3.Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
静态引入需等所有组件全部引入完毕,一起显示(木桶原理),异步引入(动态引入)则可以先显示引入好的组件
但是用户并不知道页面是否还有组件没有加载完毕,而且组件加载完毕后突然出现,效果并不好。可以使用 Suspense 包裹,底层通过插槽实现。
使用步骤:
异步引入组件
1
2import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))使用
Suspense包裹组件,并配置好default与fallback。default 包裹的是异步组件,fallback 包裹的是当异步组件还没加载完毕时,页面显示的静态组件。1
2
3
4
5
6
7
8
9
10
11
12
13<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
其他
1.全局API的转移
Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
1
2
3
4
5
6
7
8
9
10
11
12//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
Vue3.0中对这些API做出了调整:
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
2.其他改变
data选项应始终被声明为一个函数。
过度类名的更改:
Vue2.x写法
1
2
3
4
5
6
7
8.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}Vue3.x写法
1
2
3
4
5
6
7
8
9.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes移除
v-on.native修饰符父组件中绑定事件
1
2
3
4<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>子组件中声明自定义事件
1
2
3
4
5<script>
export default {
emits: ['close'] // 不声明 click 说明是原生事件
}
</script>
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
……
一些重要操作
全局事件总线
Vue3从实例中移除了 $on、$off 和 $once 方法,所以我们如果希望继续使用全局事件总线,要通过第三方的库:
Vue3官方有推荐一些库,例如 mitt
1.安装 mitt
1 | |
2.两种使用方式
全局引入
挂载到 app 上
1 | |
1 | |
局部引入
不与 vue 建立连接
- 封装 eventBus.js,可以放在 utils 下面
1 | |
- 使用
导入
1 | |
触发事件
1 | |
监听事件
1 | |
移除事件监听
1 | |
指定监听移除
1 | |