Vite
Vite(未完)
参考
Vite的优势
更快的服务器启动
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间
依赖 大多为在开发时不会变动的纯 JavaScript。
Vite 将会使用 **esbuild 预构建依赖**。Esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
源码 通常包含一些并非直接是 JavaScript 的文件,需要转换(例如 JSX,CSS 或者 Vue/Svelte 组件),时常会被编辑。同时,并不是所有的源码都需要同时被加载(例如基于路由拆分的代码模块)。
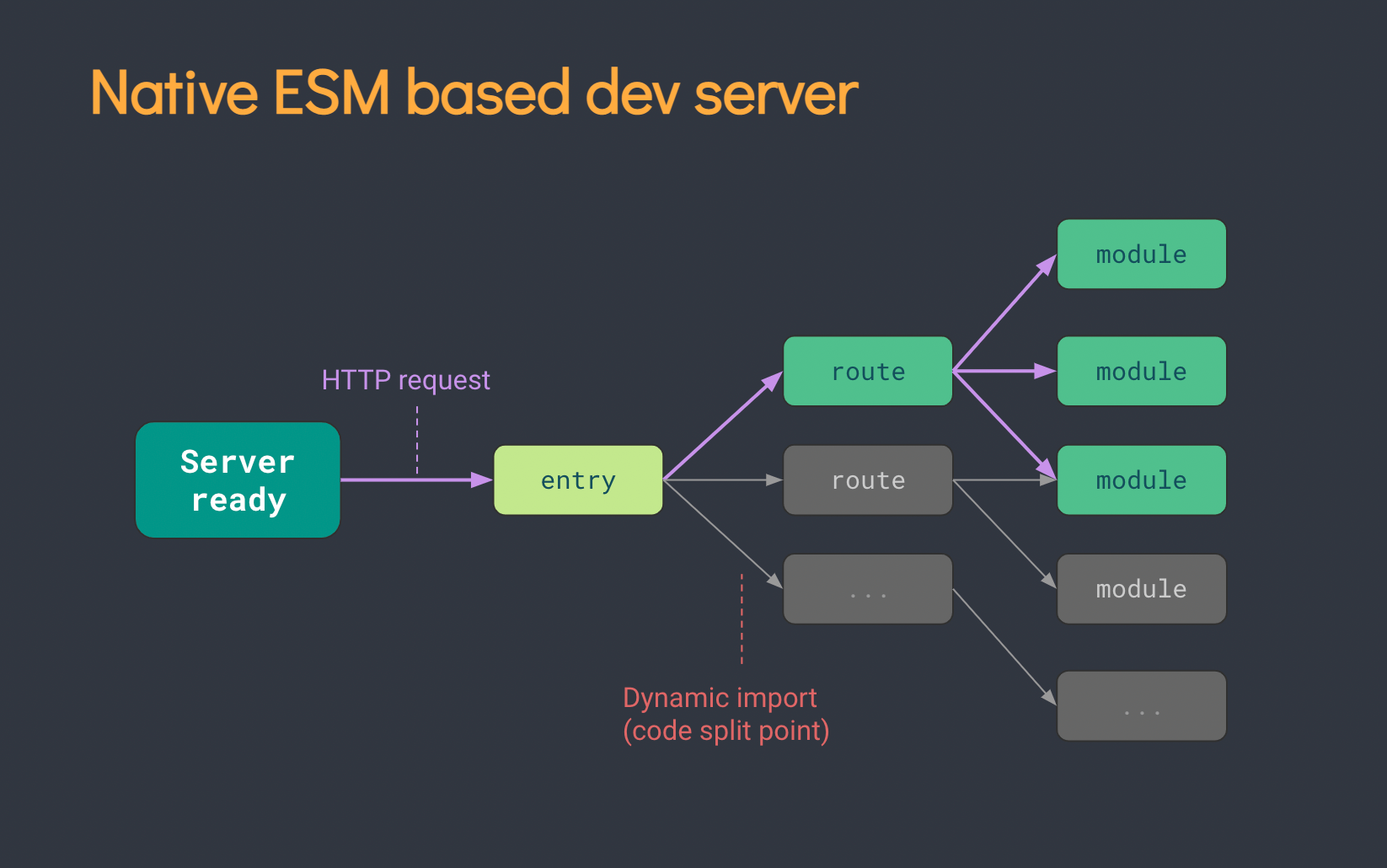
Vite 以 原生 ESM 方式提供源码。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
更快的更新
轻量快速的 HMR
在 Vite 中,HMR 是在原生 ESM 上执行的。当编辑一个文件时,Vite 只需要精确地使已编辑的模块与其最近的 HMR 边界之间的链失活(大多数时候只是模块本身),使得无论应用大小如何,HMR 始终能保持快速更新。
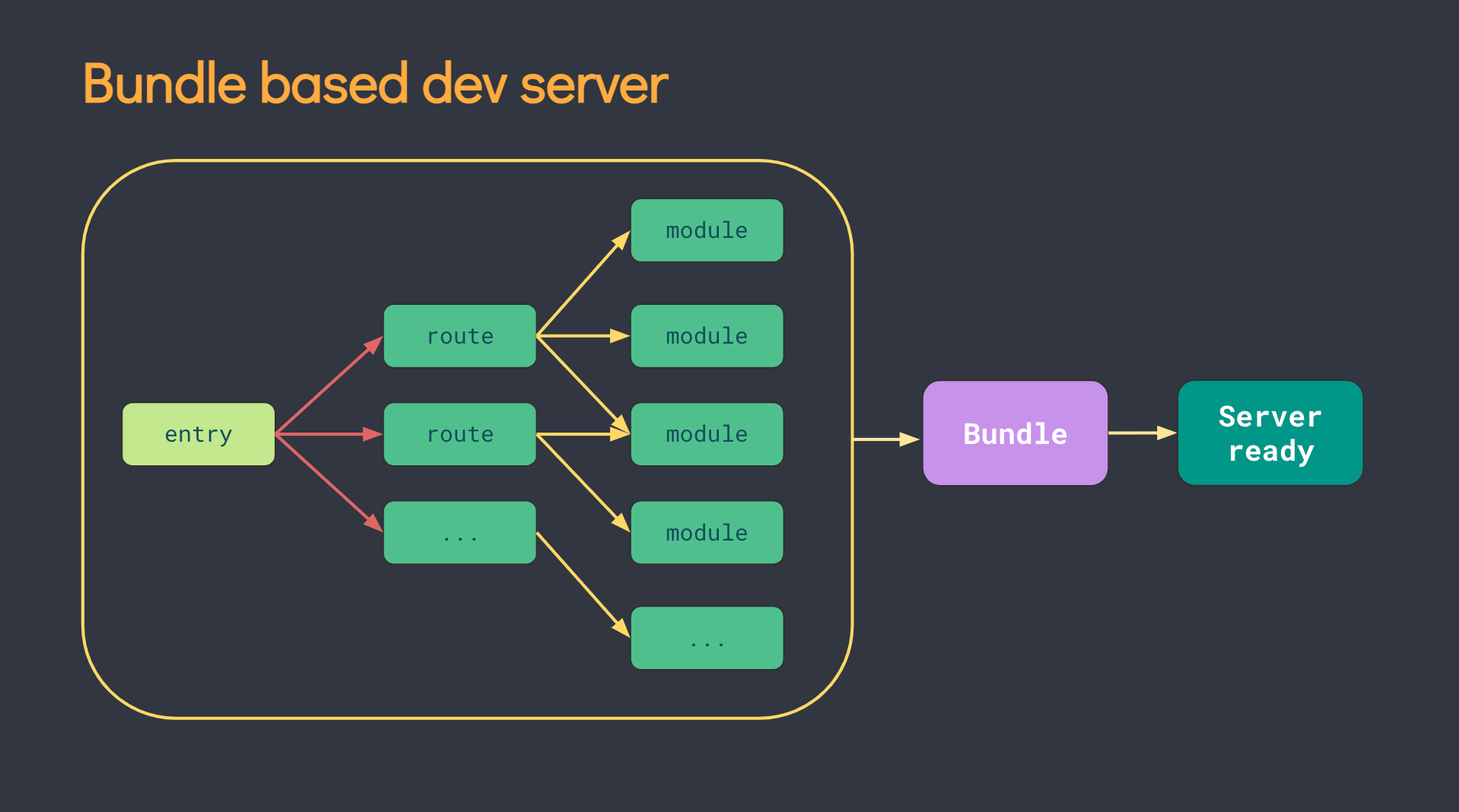
传统构建与 vite 构建对比图
一次全部打包

按需动态引入

快速搭建一个项目
1 | |
1 | |
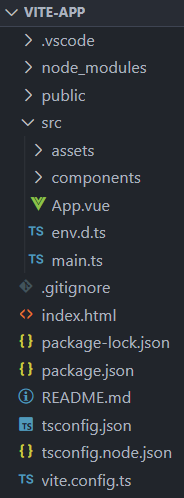
项目目录

public 下放无需编译的静态资源(图片 / js)
assets 放可被编译的静态资源(图片 -> base64)
components 公共组件
Vite
http://example.com/2022/06/30/Vite/