JSON
JSON
JSON是什么
是一种数据格式,之所以需要这样一种数据格式,是因为前后端的编程语言不同,数据的表示形式也不同,所以需要有这样一种格式来作为桥梁传递数据。
JSON 和 JS 对象的区别
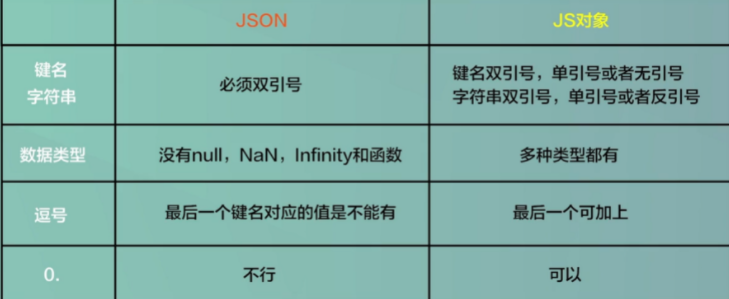
JSON和JS有相同的语法,JSON和JS对象也非常的像,但还是有一定区别的,JSON的要求更多一些,区别在于:

在我们前端向后端发送数据时,需要将JS对象转换为一个JSON字符串,可以通过JSON.stringify()这个JS方法来实现,并且提供了一些参数来对转换过程做一些处理。相反,我们收到的后端的数据也是JSON格式,我们需要通过JSON.parse()来将其转化为JS对象之后再使用。
JSON.stringify()
1 | |
- 转换值如果有 toJSON() 方法,该方法定义什么值将被序列化。
- 非数组对象的属性不能保证以特定的顺序出现在序列化后的字符串中。
- 布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值。
undefined、任意的函数以及 symbol 值,在序列化过程中会被忽略(出现在非数组对象的属性值中时)或者被转换成null(出现在数组中时)。函数、undefined 被单独转换时,会返回 undefined,如JSON.stringify(function(){})orJSON.stringify(undefined).- 对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误。
- 所有以 symbol 为属性键的属性都会被完全忽略掉,即便
replacer参数中强制指定包含了它们。 - Date 日期调用了 toJSON() 将其转换为了 string 字符串(同 Date.toISOString()),因此会被当做字符串处理。
- NaN 和 Infinity 格式的数值及 null 都会被当做 null。
- 其他类型的对象,包括 Map/Set/WeakMap/WeakSet,仅会序列化可枚举的属性。
实现深拷贝
1 | |
JSON
http://example.com/2022/06/17/JSON/