两栏布局
HTML 结构
1
2
3
4
| <div class="container">
<div class="left">左</div>
<div class="right">右</div>
</div>
|
1.浮动 + margin-left
- 左边元素宽度固定 ,设置浮动。右元素设置
margin-left 。因为右边元素的 width 默认为 auto ,所以会自动撑满父元素。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| .container {
height: 100px;
}
.left {
height: 100px;
width: 200px;
background-color: black;
float: left;
}
.right {
height: 100px;
background-color: wheat;
margin-left: 200px;
}
|
2.绝对定位 + margin-left
绝对定位和浮动是一样的都是为了让左元素脱离标准流
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| .container {
height: 100px;
position: relative;
}
.left {
height: 100px;
width: 200px;
background-color: black;
position: absolute;
}
.right {
height: 100px;
background-color: wheat;
margin-left: 200px;
}
|
3.绝对定位 + left
与上面不同在于,给右元素浮动定位,设置 left top right bottom(不可省略)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| .container {
height: 100px;
position: relative;
}
.left {
height: 100px;
width: 200px;
background-color: black;
}
.right {
height: 100px;
background-color: wheat;
position: absolute;
left: 200px;
top: 0;
right: 0;
bottom: 0;
}
|
4.flex
左边元素固定宽度,右边的元素设置 flex: 1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| .container {
height: 100px;
display: flex;
}
.left {
height: 100px;
width: 200px;
background-color: black;
}
.right {
height: 100px;
background-color: wheat;
flex: 1;
}
|
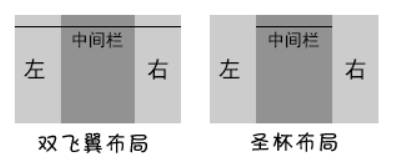
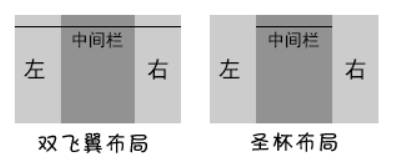
圣杯布局

float + 相对定位
步骤:
1.设置基本样式
2.设置父元素container的padding,空出左右元素的位置
3.设置三个子元素左浮动,清除浮动
4.设置center的width:100%,单独站一行。此时left和right被挤到第二行
5.设置left和right的margin-left,将left和right放回第一行
6.设置子元素的相对定位,将left和right移动到合适的位置
1
2
3
4
5
6
7
8
9
| <body>
<header>头部</header>
<div class="container">
<div class="center">主区域</div>
<div class="left">左区域</div>
<div class="right">右区域</div>
</div>
<footer>底部</footer>
</body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| body {
font-weight: bold;
font-size: 20px;
}
header, footer {
background-color: black;
color: wheat;
text-align: center;
height: 60px;
line-height: 60px;
}
.left, .center, .right {
position: relative;
min-height: 130px;
float: left;
}
.left {
left: -200px;
background-color: green;
width: 200px;
margin-left: -100%;
}
.center {
background-color: blue;
width: 100%;
}
.right {
right: -300px;
background-color: red;
width: 300px;
margin-left: -300px;
}
.container {
padding: 0 300px 0 200px;
}
.container::after {
content: "";
display: block;
clear: both;
}
|
flex
步骤:
1.设置基本样式
2.给父元素container设置display:flex。三个div子元素会排列到一行
3.给center设置flex:1。会分配所有剩余的空间(一行中去除左右盒子的部分,也就实现了自适应)
4.给left设置order:-1,将其排到最左侧。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| body {
font-weight: bold;
font-size: 20px;
}
header, footer {
background-color: black;
color: wheat;
text-align: center;
height: 60px;
line-height: 60px;
}
.left, .center, .right {
min-height: 130px;
}
.container {
display: flex;
}
.center {
background-color: blue;
flex: 1;
}
.left {
background-color: green;
width: 200px;
order: -1;
}
.right {
background-color: red;
width: 300px;
}
|
双飞翼布局
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。不同在于解决 “中间栏div内容不被遮挡”问题的思路不一样。圣杯布局是利用了相对定位。
而双飞翼布局没有给父盒子加padding,而是给中间子盒子里面的内容套了层div,再给div加padding,这样左右两个盒子就会自己在最左侧和最右侧,而不需要再定位过去了。
1
2
3
4
5
6
7
8
9
10
11
| <body>
<header>头部</header>
<div class="container">
<div class="center">
<div class="content">主区域</div>
</div>
<div class="left">左区域</div>
<div class="right">右区域</div>
</div>
<footer>底部</footer>
</body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| body {
font-weight: bold;
font-size: 20px;
}
header, footer {
background-color: black;
color: wheat;
text-align: center;
height: 60px;
line-height: 60px;
}
.left, .center, .right {
min-height: 130px;
float: left;
}
.left {
background-color: green;
width: 200px;
margin-left: -100%;
}
.center {
background-color: blue;
width: 100%;
}
.right {
background-color: red;
width: 300px;
margin-left: -300px;
}
.content {
padding: 0 300px 0 200px;
}
.container::after {
content: "";
display: block;
clear: both;
}
|